先日、後輩が会社を辞めた。
彼は他部署の人間であったが、入社早々(厳密には新人研修後)に、僕のいるプロジェクトに放り込まれてきたことで繋がりが生まれたという経緯がある。
彼は文系出身だったため、はっきり言ってITリテラシーは決して高くはなかったが地頭は良く、困っていることをはっきり言語化して周囲に助けを求めるスキルには長けていた。
続きを読むこんにちは。 たーせるです。
去る9月3日、AWSソリューションアーキテクト(プロフェッショナル)認定試験に合格しました。
わー!(歓声) ぱちぱち!(拍手)
このエメラルドグリーンの紋章(?)が美しすぎる!
まじか。
一発合格?
うん。
一言で言えば、複雑で面倒臭いビジネス課題に対して、AWSの力を最大限に活用して解決するためのものです。
各サービスに関する個別単体の知識よりも、ややこしい要求に沿って最適な合わせ技を見出すギリギリで微妙な思考力が問われます。
そして、試験は時間との戦いでもあります。
時間内に完答するには1問あたり約2分20秒で解き進めなくてはなりませんが、問題文は様々な要求事項が錯綜しており文章量も多い。 少しでも焦ると内容が一切頭に入って来なくなるので、本試験中に冷静さを欠くと致命傷を負います。
合格率は公表されていないものの、一説によると初受験で一発合格する割合は10%を切るともいわれており、AWSの認定資格の中でも難関に位置付けられています。
また難易度だけでなく、受験料も3万円と高額であり、様々な意味でハードルの高い試験となっています。
アウトプットをサボりすぎた。
書き残しておきたい事はそれなりにあったのだが、生来の筆無精がこのところ加速してしまい、様々なことをやりっぱなしにしてしまっていた。
そんなわけで今日はテーマが非常に雑多である。 それぞれゆるく繋がってはいるが、いかんせんとりとめが無く申し訳ない。
本来は話題を一つだけに精選し、丁寧なチュートリアルの形でお届けしようかとも考えたが、そんなことはどこかの誰かがとうの昔にやっていそうなので、今回は純粋に「僕は今こんなことをやっています」という実況中継にしたい。
最近、遅ればせながらGitHub Copilot Chat(以下Copilot Chat)との会話に嵌っている。
VOICEVOXのずんだもんで遊んでいた(´ω`*)
— たーせる (@tercel_s) 2023年8月20日
声が聞き取りやすくてびっくりー。 pic.twitter.com/g18aKzYdzf
ただのCopilotは前々から知っていたが、Copilot “Chat”の方は「ChatGPTとの棲み分けが分からん」という意味不明な理由で食指が動かなかった。
しかし、いざ使ってみるとこれがなかなかどうして楽しい。 下図のようにVisual Studio Codeの拡張機能として動作するので、開発中に別種のアプリを複数立ち上げて気を散らせてしまうこともない。

このチャットフォームに技術的な質問をすると、対話的に Copilot が手順やコーディングサンプルなどのソリューションを即座に提示してくれる。
今日は、再び LaTeX の小ネタです。
まずはこちらをご覧いただこう。

繁分数に対してかっこを付けた数式である。 上下のバランスがいかにも悪く、分子がスカスカになってしまっている。
これをもう少しマシになるように書き直したのが以下である。

もしもレポートでここまでバランスの取れた数式が組まれていたら、教授に「こいつ……できる!」と思ってもらえるかも知れない(もしくは、こんなしょうもない事に拘る暇があるなら論文のひとつも読めと呆れられるかも知れない)。
続いては、線型代数でよく見る式である。

これはこれで悪くは無いのだが、せっかく行の数が全て同じなので、各行がきれいに横並びになるよう高さを揃えたいと思うのが人情というものであろう。
そこで、それぞれの行の高さの足りないところに\vphantomを挿入して、一番高さのある要素に揃えると心なしか見やすくなる。

さて、これで高さは揃ったが、1箇所まずいところがある。 右辺の2行目の要素に注目されたい。

──お分かり頂けただろうか。 要素の先頭に\vphantomを噛ませたことで、後に続くマイナス記号が単項演算子ではなく二項演算子と見なされてしまい、不自然な空白が空いてしまったのだ。
これを改善するには、以下のように波括弧で要素をくくるとよい。 マイナス記号が正しく単項演算子として処理されるので、不自然な空白が空くこともない。

対角行列を表す場合、ゼロ要素を巨大な で表すことがある。

意外とこれを巧く組むにはコツが要るので、さりげなくレポートにこういう凝った数式を載せると、教授に「こいつ……できる!」と思ってもらえるかも知れない(もしくは、こんなしょうもない事に拘る暇があるなら論文のひとつも読めと呆れられるかも知れない)。
誰に見せるわけでもないですが、僕は LaTeX で書き物をするのが好きです。
LaTeX を使うと、まるで出版物のように(自分が書いたものとは思えないくらい)美しいドキュメントが出来上がるので、使っていて楽しい道具の一つだったりします。
ただ、デフォルト設定のクラスをそのまま使うと、生成されるドキュメントはあまりにもシンプルすぎるため、体裁をリッチにするためにこちらの記事を大いに参考にさせて頂いています。
precure-3dprinter.hatenablog.jp
今日は、上記の設定からもう一歩進んで、ソースコードを示す際のちょっとした裏技(?)をご紹介したいと思います。
先ほどご紹介した記事では、tcolorbox環境とverbatim環境を組み合わせてソースコードを出力しています*1。
\documentclass[11pt,dvipdfmx,b5paper,oneside]{jsbook} \usepackage{color} \usepackage{framed} \usepackage{tcolorbox} \usepackage{tikz} \begin{document} \begin{tcolorbox}[title=main.c] %%% タイトルを「main.c」とする \setlength{\baselineskip}{12pt} %%% 行間を詰める \begin{verbatim} 1 /* ここにはソースコードを書く */ 2 #include<stdio.h> 3 4 int main(void) 5 { 6 printf("Hello, World!\n"); 7 return 0; 8 } \end{verbatim} \end{tcolorbox} \end{document}

いかにも教科書っぽい出力が得られます。
これはこれで十分なクオリティだと思いますが、時にはソースコードの一部に特殊記号を使いたいケース*2や、文字色を部分的に変えたいケース*3もあるでしょう。
verbatim環境では、文字列がそのままに出力されてしまいますので、直接入力できない特殊文字や部分装飾が効きません。
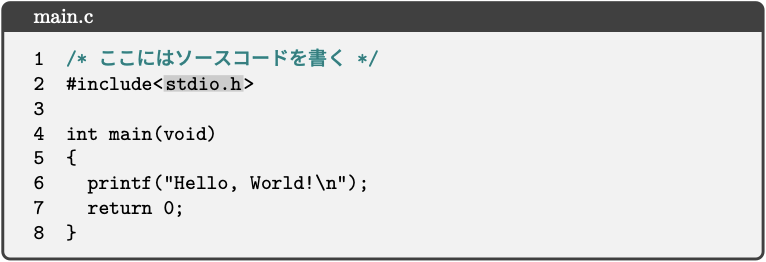
このようなケースに対応するには、verbatim環境の代わりにalltt環境が効果的です。
\documentclass[11pt,dvipdfmx,b5paper,oneside]{jsbook} \usepackage{color} \usepackage{framed} \usepackage{tcolorbox} \usepackage{tikz} \usepackage{alltt} %%% 追加 \usepackage{lmodern} %%% 追加 \usepackage[T1]{fontenc} %%% 追加 \begin{document} \begin{tcolorbox}[title=main.c] \setlength{\baselineskip}{12pt} \setlength{\fboxsep}{1pt} %%% 網掛けの余白を1ptに設定 \begin{alltt} 1 \textcolor{teal}{/* ここにはソースコードを書く */} 2 #include<\colorbox[gray]{.8}{stdio.h}> 3 4 int main(void) 5 \{ 6 printf("Hello, World!\textbackslash{}n"); 7 return 0; 8 \} \end{alltt} \end{tcolorbox} \end{document}

alltt環境は、
\」「{」「}」以外は入力したままに出力される\」に続けてLaTeXのコマンドを入力できる── という特徴があり、工夫次第でソースコードの視認性を上げることができるようになります。
ただし、ソースコードの中に「\」「{」「}」が出現する場合は、それぞれ「\textbackslash{}」「\{」「\}」に置換する必要がありますので注意しましょう。
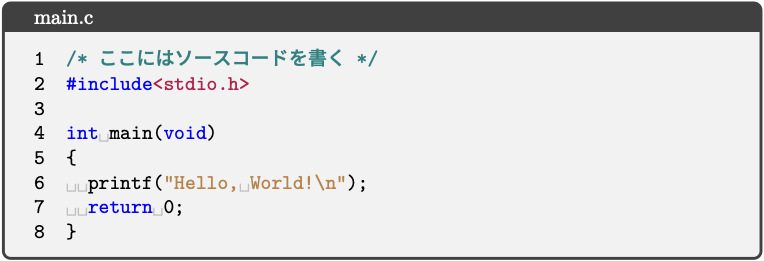
少しやり過ぎですが、例えば、Pretty Print のような装飾つきの出力もやろうと思えば可能です。
ここでは、空白記号␣を明示的に出力するためのマクロ\sを定義しています。
%%% \s: 空白記号を出力するマクロ \newcommand\s{\textcolor{lightgray}{\char"20}} \begin{tcolorbox}[title=main.c] \setlength{\baselineskip}{12pt} \setlength{\fboxsep}{1pt} \begin{alltt} 1 \textcolor{teal}{/* ここにはソースコードを書く */} 2 \textcolor{blue}{#include}\textcolor{purple}{<stdio.h>} 3 4 \textcolor{blue}{int}\s{}main(\textcolor{blue}{void}) 5 \{ 6 \s\s{}printf(\textcolor{brown}{"Hello,\s{}World!\textbackslash{}n"}); 7 \s\s\textcolor{blue}{return}\s{}0; 8 \} \end{alltt} \end{tcolorbox}

さて、ここからが面白いところです。
tcolorbox環境は、座標を指定して文字や記号を重ねることができます。
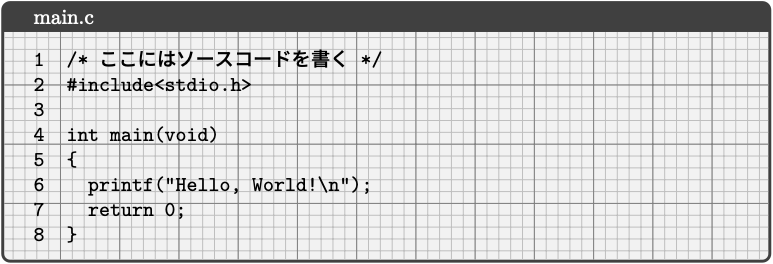
座標の指定方法にはいくつかコツがありますが、ここではまず、座標にあたりをつけるための格子線を表示してみましょう。
\documentclass[11pt,dvipdfmx,b5paper,oneside]{jsbook} \usepackage{color} \usepackage{framed} \usepackage{tcolorbox} \usepackage{tikz} \usepackage{alltt} \usepackage{lmodern} \usepackage[T1]{fontenc} \tcbuselibrary{skins} %%% 追加 \begin{document} \begin{tcolorbox}[ title=main.c, %%% タイトルを「main.c」とする enhanced, %%% タイトル付きのフレーム underlay={ %%% 背景を描画 \begin{tcbclipinterior} \draw[step=0.2,lightgray] (0,0) grid (interior.north east); %%% 目盛り線 \draw[step=1,gray] (0,0) grid (interior.north east); %%% 目盛り線 \end{tcbclipinterior} } ] \setlength{\baselineskip}{12pt} \begin{alltt} 1 /* ここにはソースコードを書く */ 2 #include<stdio.h> 3 4 int main(void) 5 \{ 6 printf("Hello, World!\textbackslash{}n"); 7 return 0; 8 \} \end{alltt} \end{tcolorbox} \end{document}

これで、目盛りが見えるようになりました。
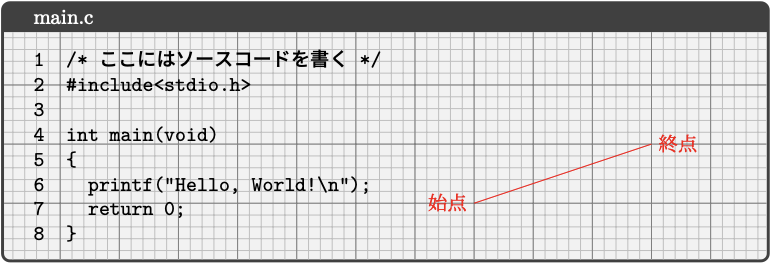
続いて、実際に座標を指定して線を引いてみましょう。
線を引くには、以下のように始点と終点を指定し、さらに線を表す「--」を与えます。
座標の原点は左下端なので注意しましょう。つまり、(8,1)と指定した場合、左下端を起点にして右に8目盛り、上に1目盛り進んだ地点を意味します。
\begin{tcolorbox}[ title=main.c, enhanced, underlay={ \begin{tcbclipinterior} \draw[step=0.2,lightgray] (0,0) grid (interior.north east); %%% 目盛り線 \draw[step=1,gray] (0,0) grid (interior.north east); %%% 目盛り線 \draw[red] (8,1) -- (11,2); %%% 直線を引く \draw[red] (8,1) node [left] {始点}; %%% 文字を出力 \draw[red] (11,2) node [right] {終点}; %%% 文字を出力 \end{tcbclipinterior} } ] \setlength{\baselineskip}{12pt} \setlength{\fboxsep}{1pt} \begin{alltt} 1 /* ここにはソースコードを書く */ 2 #include<stdio.h> 3 4 int main(void) 5 \{ 6 printf("Hello, World!\textbackslash{}n"); 7 return 0; 8 \} \end{alltt} \end{tcolorbox}

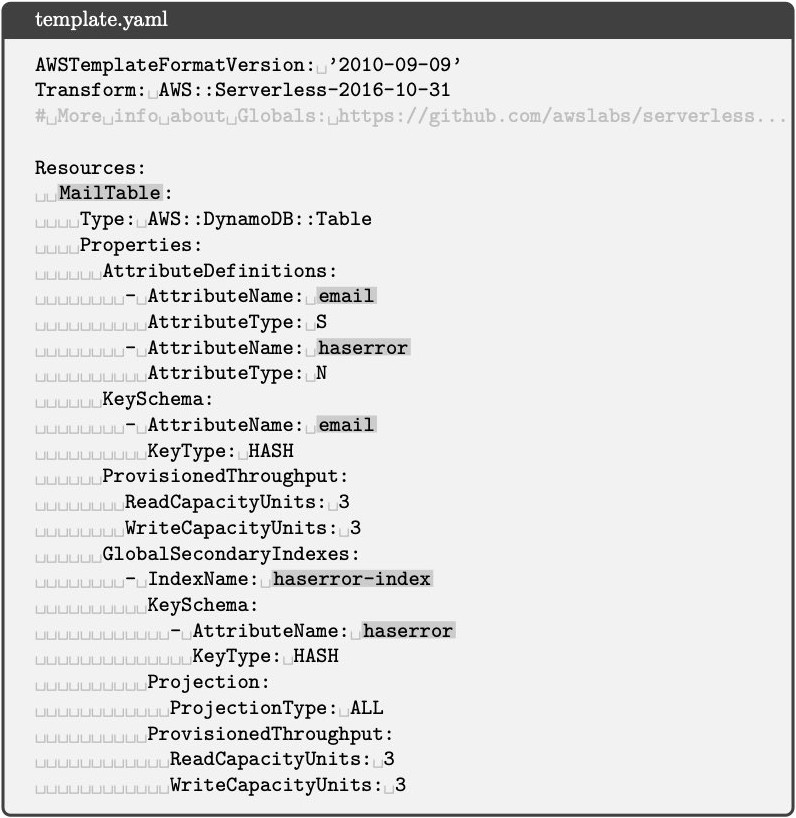
これらの技巧を駆使すると、例えば、長大なYAMLファイルのうち、注目すべき箇所をハイライト表示したり──

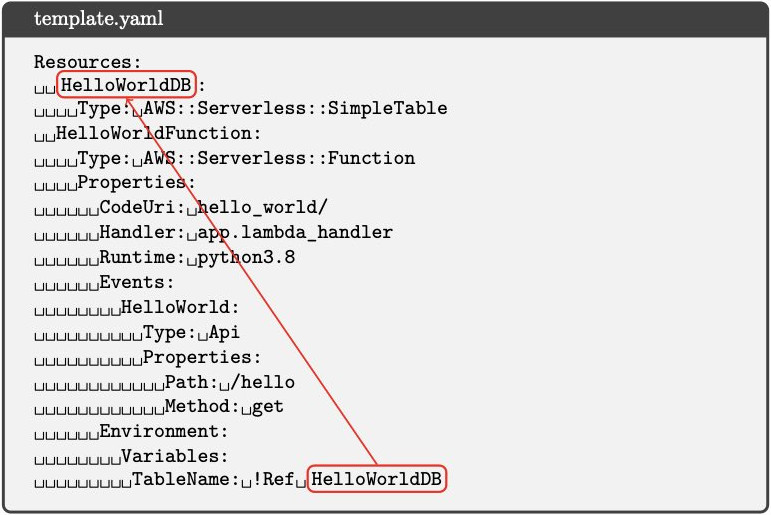
はたまた、識別子を一致させなければならない箇所の対応関係を視覚化したり──

応用篇として、式変形の補助線を引いたりといったこともできます。

こうした一手間で、だいぶ、読み手の認知負荷を軽減できるのではというお話でした。
だいぶ投稿が空いてしまった。
実は昨年の暮れ頃から体調を崩しがちになっており、特に3月の中旬頃はどん底の時期で、書き物どころではなかったという事情がある。
とはいえ、何ひとつアウトプットをせずにいると、日々の様々な由無し事やそれに対する気付き、あるいは教訓が頭から零れ落ちてしまい、大変勿体無い思いをしてしまうものである。
そこでリハビリがてら、思いの丈をつれづれなるままに書いていこうと思う。 まだ、あまり無理はできないので推敲もままならず、とりとめのない文体や尻切れ蜻蛉になるかも知れないがご容赦願いたい。
体調が悪化すると、日々のあらゆる局面でパフォーマンスが劇的に落ちる。 仕事の質も下がり、それがまた焦りに繋がって、どんどん心に余裕がなくなる。
健常な人間にとっては造作もないような事でさえひどく難儀するようになる。
忙しい状況で周囲の理解を得ることは難しく、「誰も解ってくれない」という孤立感にも苛まれ、心身ともにかなり参っていた。
ある日など、通勤中の電車の中で急に大量の冷や汗をかき、悪心に襲われた。
折しもアレルギーのような状態が続いており、かかりつけの医者からもアレジオンやらタリオン(ベポタスチン)やらが処方されていたが、薬石効無くアナフィラキシーでも発症したのかと思うほど激烈な症状に見舞われ、シートに座り続けることすらままならず、次の駅でなんとか電車から這い出て ── それから先はよく覚えていない。
我ながらよく生きていたものである。
──それから約1ヶ月かけて小康状態を取り戻しつつあり、身の回りのことを楽しむ余裕がほんの少しだけ戻ってきた。
どうかこのまま、少しでも健康を取り戻したいと思う次第である。
(続く)
今年は本業が立て込んだり、史上空前の心身の不調に見舞われたりと多事多端な1年であった。
生来の筆無精に輪をかけて、ここに書く訳にはいかないエピソードも多すぎて、気付けばブログの更新が滞った状態で年の瀬を迎えてしまった。
この1年をかえりみると、まさに厄年と呼ぶに相応しい1年であったが、おかげさまで読書の機会には恵まれた。
そんなわけで、今年の「良かった本10選」はかなり厳選に厳選を重ねた。 例によって特定のジャンルにかなり偏向がみとめられるが、すべて僕の独断と偏見によるものである。
ポストモーテムとは本来、「検視」または「死体解剖」という意味を持ち、さながら伍子胥の故事を髣髴させるが、同業者としては決して対岸の火事ではない。 このシステムはサービス指向アーキテクチャ (SOA) を全面採用したにも拘らず、設計時の狙いとは裏腹に運用フェーズで障害の影響を局所化できなかった。 なぜ、疎結合であるはずの複数のコンポーネントを跨いでトラブルが連鎖してしまったのか ── 見落とされた設計の瑕疵について、アーキテクトを志す者は須く覚知すべきといえるだろう。 鋭い指摘と徹底的な考察が非常に読みやすくまとめられている。 それにしてもよくここまで徹底的に審核したものである。 我が事としてこの教訓を肝に銘じたい。
何せ、世の中のアーキテクチャは日進月歩で多様化する一方、アーキテクトというポジションで携わることができる案件は限られており(※当社比)、一介のエンジニアが現場だけで得られる知見には残念ながら限りがあるからだ。 また、にわか知識・思い込み・政治的な立場・解釈の違いなどによって本来のあるべき姿からズレた設計になるリスクなども怖い。 本書はさまざまなアーキテクチャのパターンをコンパクトにカタログ化した内容となっている。 なにより驚くべきは、その内容の濃さである。 たとえば17章(マイクロサービスアーキテクチャ)は、これが500ページ超の大著『マイクロサービスパターン』のエッセンスを丸ごと凝縮したような内容なのだ。 アーキテクトの教養として頭に叩き込んでおきたいが、資料としてかなり優秀なのでアーキテクチャ選定時のリファレンスとして活用すると真価を発揮しそう。
かつては多く刊行されていた Lambda 本であるが、近年はめっきり刊行ペースが落ちてしまっていた。 待望の新刊である。 お気に入り度はかなり高く、常に机の上に置いていつでも開けるようにしている。 それこそ何度も読み返し、今やどこに何が書いてあるのか脳内にインデックスができたほどである。 その内容についてはこちらで語り尽くしており、また何をか加えんと思う。 あまり他の人のレビューで触れられることの少ない点ではあるが、CloudFormation スタックを削除しても S3 バケットや DynamoDB を道連れにせず残す方法や、それらを再び CloudFormation スタックの管理下に置く方法など、何かの拍子に必要となりそうな運用手順が示されている点も密かに嬉しいポイントだったりする。 もしも、もしも仮に続刊が出るとしたら、Step Functions、ユニットテスト、CI/CD あたりを是非読みたいところである。
やはり日本の最大手ベンダーが書いただけあって、たとえば大規模インフラをクラウド上に構築するというプロユースの情報なども惜しみなく述べられていたりする。 内容も古典的な IaaS だけでなく、コンテナ、サーバレス、機械学習、CI/CD など、近現代的なトピックの解説までかなり実践に踏み込んだ内容がふんだんな図版とともに載っており(しかもフルカラー)、これだけ膨大かつ広範な情報をよくまとめたなぁというのが正直な感想である。 しいて気になる点を挙げるとするならば、ここ1〜2年のアップデートにところどころ追いついていないような記述が散見された。 たとえばap-northeast-3 リージョンが「大阪: ローカル」になっていたり、EC2 への接続手段は踏み台を経由した SSH が主であるように書かれていたりといった点などである。 とはいえ、それら瑣末な誤りを差し引いてもなお、かなり使える一冊である。
フルカラーで図版も多く、初学者にも取っ付きやすい紙面構成である ── と見せかけて内容はかなりの本格派で、回帰分析・主成分分析・因子分析といった古典的な話題から、YOLO や U-Net など先端的なモデルの紹介まで非常に多彩である。 質・量と価格のバランスが(良い意味で)バグっており、その全貌を紹介するにはとてもスペースが足りない。 これだけ広範な内容を扱っているにも拘らず、単なる既存の文献や論文の寄せ集めや受け売りではなく、著者の知見がふんだんに散りばめられている点も素晴らしい。 たとえば「理論解析」のコラムでは、情報幾何学という新たなアプローチから最小二乗法の幾何学的な解釈を与えてくれる。 間違いなく無人島に持っていきたい一冊である。 分析モデル本の理論解析の重回帰分析と情報幾何学のところ、ちょっと話についていけなくなりそうだったので自分で計算してみるなど。。
ふむふむ……なるほど……めちゃくちゃおもしろい(・ω・ lll)
行列(𝑋̃ᵗ 𝑋̃)が正則であるかどうかは厳密には自明ではない気がするが。。 pic.twitter.com/ZkomJAAHNo
O'reilly は、かつては硬派な専門書が多かった印象だが、いつの頃からかこういうビギナー向けのハンズオン本も刊行するようになり、嬉しい限りである。 ほぼ知識ゼロから徐々にレベルが上がっていくので、自分の目的やレベルに合ったところで学習を区切ることができる。 たとえば、手軽に既存のモデルを使うだけのところから、モデルの構築、転移学習といった比較的高度なトピックまで対応しており、要所要所で読者を励ます言葉が散りばめられており、これがまたモチベーションアップに繋がった。 TensorFlow.js + Toxicityモデル + Angular + PrimeNG + Charts.js で、「悪口判定器」を作ってみたよ∩( ・ω・)∩
テキストボックス内の文章が、悪口になるかどうかを機械学習で判定して、それをグラフで視覚化するのです。
O’reilly の『初めてのTensorFlow.js』を下敷きにしています。 pic.twitter.com/13oQc0EzX0
しかし、多変量解析の体系的なスキルを持たないと、データ分析の結果が非常に貧相になってしまうことが切実な悩みであった。 さてこの本は、東京理科大で教鞭を執っておられた三土先生の著書であり、今年の8月に新装版として復刊されたものである。 ターゲットは文系の学生であり、線型代数の初歩から最短経路で対称行列のスペクトル分解を学び、そこからさらに主成分分析や因子分析へと歩を進める。 文系向けとあなどる勿れ、偏微分や線型写像など、説明の上で必要となる数学的議論からは逃げずに立ち向かっている。 かなり分厚い本であるが、解説が丁寧ゆえであろう。 100日後に数学ができるようになる pic.twitter.com/UjdRWdLPpE
この本はめちゃくちゃ売れたらしいので、今さら僕が改めて書評を書かずとも巷に賞賛の声が溢れているが、一読して「あぁなるほど、確かにこれは売れるわけだ」と思った。 中1の頃にこの本と出会いたかったというのが率直な感想で、徹頭徹尾、学ぶ側の気持ちに寄り添った解説で一貫しているのだ。 たとえば「最初に出てきた名詞には a をつけるが、2回目からは the をつける」という(中学の先生が教えがちな)説明の欺瞞を指摘し、絶妙に納得できるカクシン的な解説を述べている。 おそらく厳格な文法書と比較すると、ある意味で大胆な割り切りも躊躇なく行っているものと思われるが、個人的には許容範囲だし、なんなら初めからそう教えてくれればいいのにとさえ思ってしまった。 900ページなのにスラスラ読めるという看板に偽りはなく、軽妙な語り口調の文体、各セクションを一口サイズにして食べやすくしてある工夫、初学者が抱きがちな疑問にできる限り答えようという姿勢など、目に見えない工夫が本当に多い。
知っている単語だけで構成されているにも拘らず、それらが合体すると思いもよらない意味を成すのである。 たとえば、show off (見せびらかす)など、知っていなければまず非英語話者には思いもつくまい。 さらに、世に出回る単語帳はゴロ合わせや語源など、手を替え品を替え様々な工夫を凝らしたものが数多く出版されているが、こと英熟語となると途端に見かけなくなるのである。 しかしこの本は、イディオムの成り立ちや、なぜその語の組み合わせがこのような意味になるのか、一つひとつ解説が添えられており、目から鱗が落ちる。 中には多少強引なこじつけに近い説明もあったりするが、問答無用で丸暗記に頼るしかなかった状況とは較べものにならないほど記憶に染み込みやすいと感じる。 並び順は「出る順」「難易度順」や「アルファベット順」ではなくすべてアトランダムなのも面白い。
英文法のルール ── とりわけ「品詞と働きと活用の相互作用」を使って、すべて理屈で英文が読めるようになるという。 本書では、その訳読のプロセスが(読者の想像力に委ねることなく)すべて言語化されている。 図やイメージに頼らず、読者が理解すべきことはすべて文字で語られており、さらに読者の理解度を試すきわどい問いかけが随所に見られる。 そのため、生半の覚悟では読破すら難しい(それは著者も自認するところであり、序文では「挫折してもよい」と述べている)。 これが、「スラスラ読める」ことを売りにしている『真・英文法大全』とある意味対極であると冒頭で述べた意図である。 しかし、この読解法がまた滅法おもしろい。 まるでパズルを解くときのような閃きや柔軟な思考力も時には必要で、それらが巧くハマったときの快感が実に楽しいのである。 これまで、“From the moment a baby first opens his eyes, he is learning.” という英文を見たとき、日本語の意味を当てずっぽうに並べて「その瞬間から、赤ん坊は初めて目を開き、ものを学んでいる」と誤訳しがちだったが(※ 僕のことです)、F.o.R. を身につけると『少なくともこの読み方はないな』と即座に分かるようになる。 では、この本があれば「真・英文法大全」が不要かというとそんなことはない。 この本は英文法書ではないので、F.o.R. の本質を逸脱する文法事項(たとえば「比較」や「仮定法」など)は大きく省略されている。 それぞれ守備範囲や使い所が違うのである。
以上が、2022年の良かった本10選である。
冬休みの課題図書として読み始めたばかりの「最適化数学本」や「PyTorch本」も既に名著の手応えを感じている。
今もって一番おいしいところに辿り着けておらず、そのような状態で人様に紹介するにはやや時期尚早であったことからやむなく除外したが、ぜひ別の機会にブログのネタにしたいと思う。
それでは皆さま、よいお年を。
Copyright (c) 2012 @tercel_s, @iTercel, @pi_cro_s.